
Cookie Settings
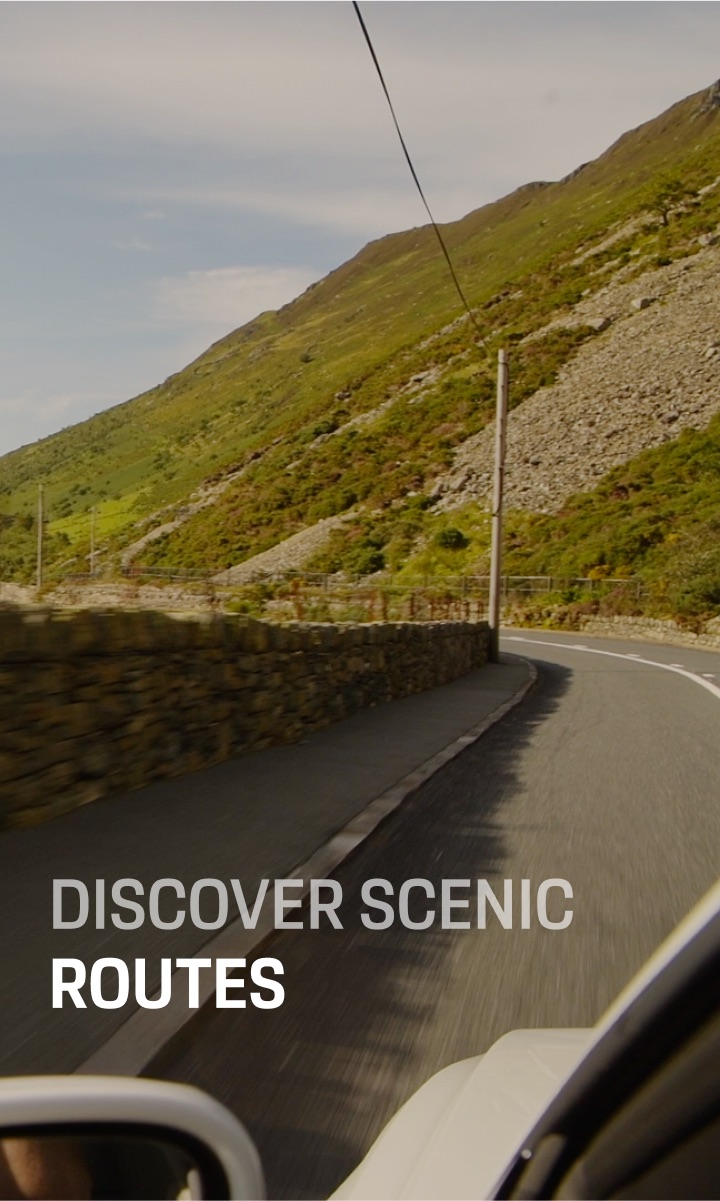
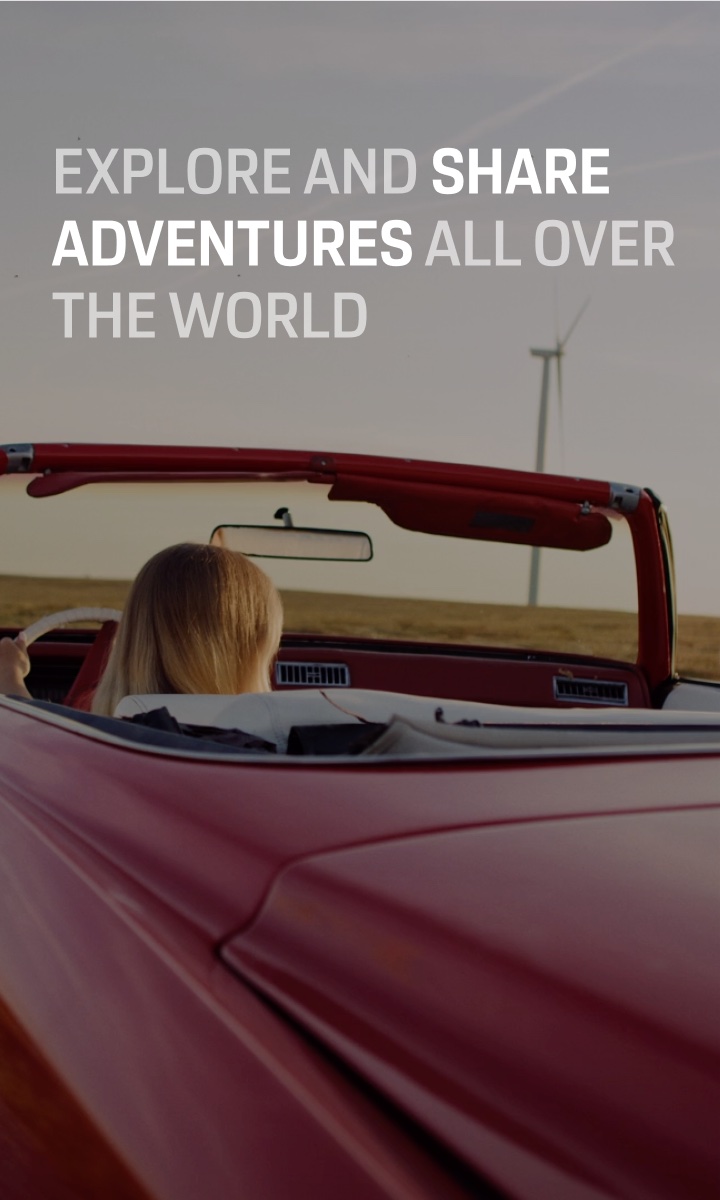
Discover and drive the best routes with the ROADS App!
Free download


Log in with your ROADS account
Please log in to plan a route. If you do not yet have an account, select your preferred login and follow the steps shown.
Der Nutzername halt
Ja, Passwort eben
Register your ROADS account
/25
Please enter a display name.
Your display name is 0 characters too long.
Others will see this name under your posts. You can use your real name.
/20
Please enter a handle.
The handle is 0 characters too long.
Only lower case letters and numbers are allowed.
This handle is unavailable. Please try another.
This is your unique username that others can use to invite or mention you.
Register your ROADS account
To receive the newsletter, please enter your email address.
This email address seems to be invalid. Please check for spelling mistakes.
How ROADS contacts you. Only visible to ROADS, not to other users.
Anmeldung fehlgeschlagen
Leider ist ein Problem mit der Anmeldung aufgetreten. Bitte versuche es erneut oder wähle eine andere Login-Methode.
Hey Username, willkommen bei ROADS!
Danke, dass du der ultimativen Community für leidenschaftliche Fahrer beigetreten bist.
